Graphic design trends for 2023
2023 is just around the corner!
It’s almost the end of the year ( already??? ) and we are here to explore the next website design trends for 2023! Every year, at this time of the year, we’re surfing on the web to discover the new design trends. Some of them are truly amazing and we are like “Oh yes!” and some of them left us a little bit… skeptical. Are you ready to discover them?
Based on our recent research, we’re going to share 5 of the best trends that we are thrilled to explore!
1) Thumb-Friendly Navigation
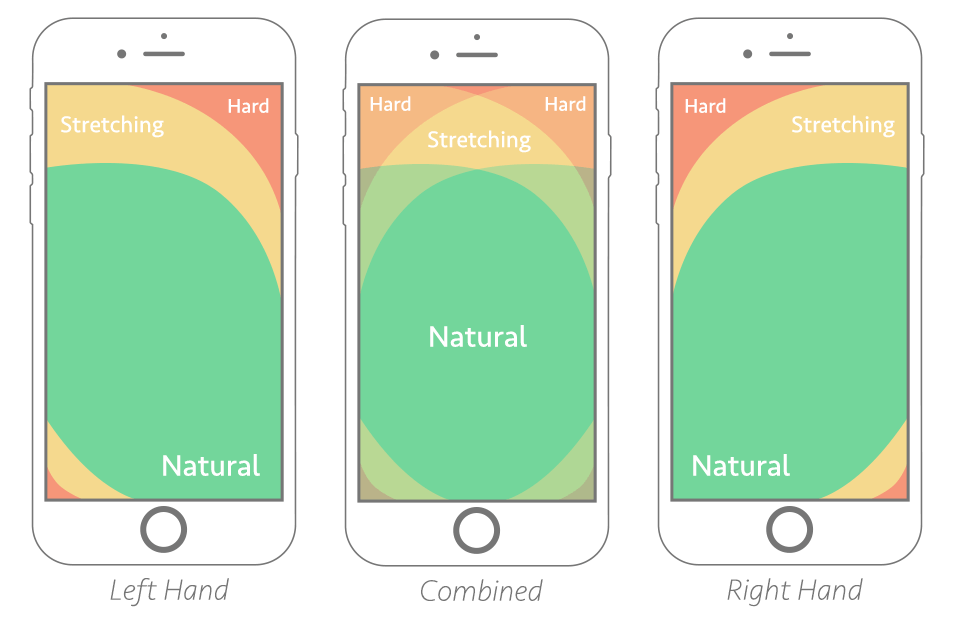
In 2023, it’s clear that the digital world must be imagined in mobile first. Some of us are not even using a mouse anymore! So we need to adapt the navigation on a website to…your thumb. As you can see on this article by “Le blog du Modérateur” (french article), we are using our mobile to surf a lot… so if your content is not “thumb friendly” you need to re-think it. As an image says more than thousand words, here’s a picture to illustrate this trend :

2/ Dark Mode
Ha yes! Using a dark mode, it’s something that we are seeing and using more and more. This is definitely a trend that we would like to explore in 2023! In fact Julien is already testing some features on several projects. As developers and designer, dark mode is really great to give our eyes rest when we are coding or designing late at night. Additionally, dark mode can help save battery life on mobile devices, which is always an advantage 😉 .
However, dark mode might not be appropriate for every website, it’s definitely something to consider if you have a lot of text-heavy content or want to improve the UX for your mobile visitors.
3/ Microinteractions
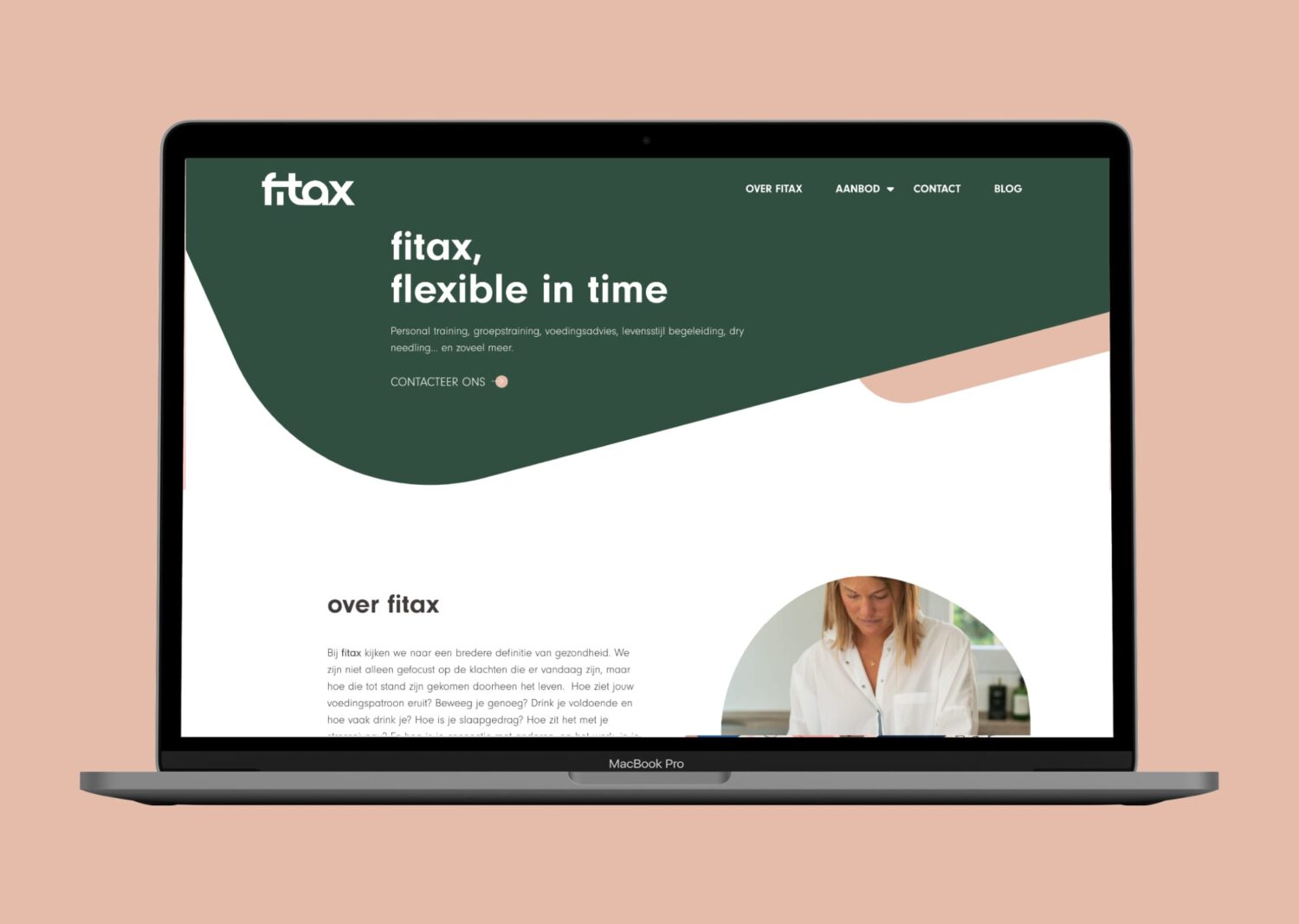
In one of our latest project Fatfriendly, we had the pleasure to work with beautiful illustrations and vectors. As I (Lorraine) was talking with Julien about the development of the website, he said that some of my elements could slightly move and bring some more dynamism in our design! He was right and we added some microinteractions to the website. It can make your website more fun and engaging, which can encourage visitors to stick around longer. So 2023 will definitely be with more microinteractions!
4/ Bold design
I don’t know if it’s REALLY a new trend because bold design is always a good way to tell something. Of course, you need to use them strategically… A good match can give your website a modern, stylish look in a few clicks! Pair them with simple fonts or sans-serif fonts so your website’s text will still be easy to read and will keep some “breathing” in the design. Don’t forget to choose fonts that are optimized for web!
5/ Text-Only Hero Images
Finally, our last trend will be the “Text-only Hero images”. But what’s the hero zone? It’s the zone that we see immediately when a page is charged. It’s the most important area of your page because it’s the first thing that your user is seeing. So leave the image background and use instead a good font to catch your user’s eye! Play and have fun to create the best hero zone of the web!

Cover by Balázs Kétyi on Unsplash